Encore quelques semaines de travail et LC2L Informatique élargira son offre à destination des petits producteurs et TPE de l’agroalimentaire avec sa boutique en ligne « Iparla Drive ».
Le développement a été réalisé en C# ASP Net sous NetCore 3.1. Bien sûr les utilisateurs de cette boutique en ligne pourront choisir d’utiliser les services de leur banque pour le paiement en ligne mais nous voulions aussi proposer une solution clef en mains.
Ici nous connaissons bien Stripe, que nous avons utilisé à plusieurs reprises par le passé. Stripe propose, entre autres, un package Nuget et on peut aussi le laisser gérer lui même la saisie et la vérification des informations de la carte bancaire utilisée pour le paiement. Cela évite d’avoir à développer une page de saisie des informations de la carte bancaire. En déléguant ce travail aux API de Stripe nous nous affranchissons de toute la gestion de la sécurité qui s’impose dans le cas de paiements en ligne.
Les deux petites difficultés rencontrées pour l’intégration de Stripe dans « Iparla Drive » ont été :
1) L’utilisation des dernières API V3 proposées par Stripe alors que nous avions l’habitude de la version 2. Je vous rassure, cela n’a rien d’insurmontable, loin de là, mais il a quand même fallu se pencher sur la documentation que propose Stripe. Documentation plutôt bien faite, il faut le reconnaitre.
2) L’intégration dans un composants Blazor. En effet il n’est pas possible d’utiliser du Javascript dans les composants Blazor (*.razor) mais seulement dans les pages Razor (*.cshtml).
Lorsque je donne des cours ou des formations, je donne souvent le conseil, quand on bute sur un point particulier ou qu’on teste une nouvelle techno, de le faire dans un projet de test dédié. Une fois qu’on est sûr que tout fonctionne correctement alors on peut passer à l’intégration dans le projet final. Cela a un avantage : On est sûr qu’il n’y a pas un effet de bord entre le code qu’on teste et celui de l’application en cours de développement. Bref, on est sûr qu’on teste bien ce qu’on veut tester et qu’il n’y a pas d’interaction avec du code « extérieur ».
J’ai donc réalisé une petite application Blazor que je mets en téléchargement ici. Pour l’ouvrir il vous faudra Visual Studio 2019 (La version Community suffit) à jour (Version 16.4.2 à l’instant où j’écris ce billet) afin de bénéficier de NetCore 3.1 dans Visual Studio. Le développement d’Iparla Drive a été commencé en NetCore 3.0 mais nous sommes passés à la version 3.1 dès sa dispo « non preview » car il s’agit d’une version LTS de NetCore, donc avec peu de risques de grosses casses dans les mois qui viennent.
En théorie 😉 il vous suffira de décompresser l’archive et d’ouvrir la solution (BlazorStripeTest.sln). Aucune base de données n’est requise et IIS express, installé avec Visual Studio, suffit pour tester le site. J’ai créé une page sur laquelle figure deux articles. Vous pourrez modifier les noms, libellés, prix et quantités de ces deux articles et vérifier qu’au moment payer sur la page de Stripe le montant et la liste des articles sont corrects.
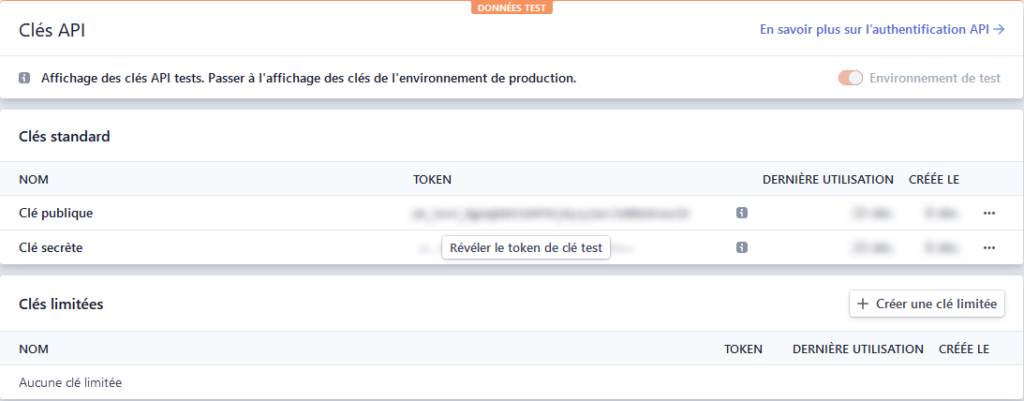
Important : N’oubliez de renseigner vos clefs d’API dans le fichier StripeConfig.cs. La création d’un compte et l’obtention de clefs d’API de test sont totalement gratuites.
Le tableau de bord que propose Stripe est très bien fait et on peut y suivre chaque appel à une API, vérifier ce qu’elle a reçu en paramètre, ce qu’elle a renvoyé et vérifier si, dans un environnement de production, le paiement aurait été accepté. Sur le site de Stripe vous trouverez également de nombreux numéros de carte bancaire… de test 😉 Par exemple le 4242 4242 4242 4242 mais également des numéros qui sont systématiquement refusés, d’autres qui imposent le 3D Secure, etc.
En conclusion, l’intégration de Stripe dans une application Web n’est pas très difficile. Je conseillerais d’utiliser la version 3 des API Stripe pour être en totale conformité avec la SCA (Authentification forte du client) exigée par la directive européenne DSP2.
Enfin, l’exemple téléchargeable est très basique mais sachez qu’il existe de nombreuse possibilités de personnaliser vos formulaires de saisie de carte bancaire. A savoir aussi qu’il existe un SDK Android et un SDK iOS pour utiliser Stripe dans une application mobile.
Bons tests et bons développements.


1 commentaire pour l’instant